Vue.jsでピアノロールエディタ2
昨日はサボった。
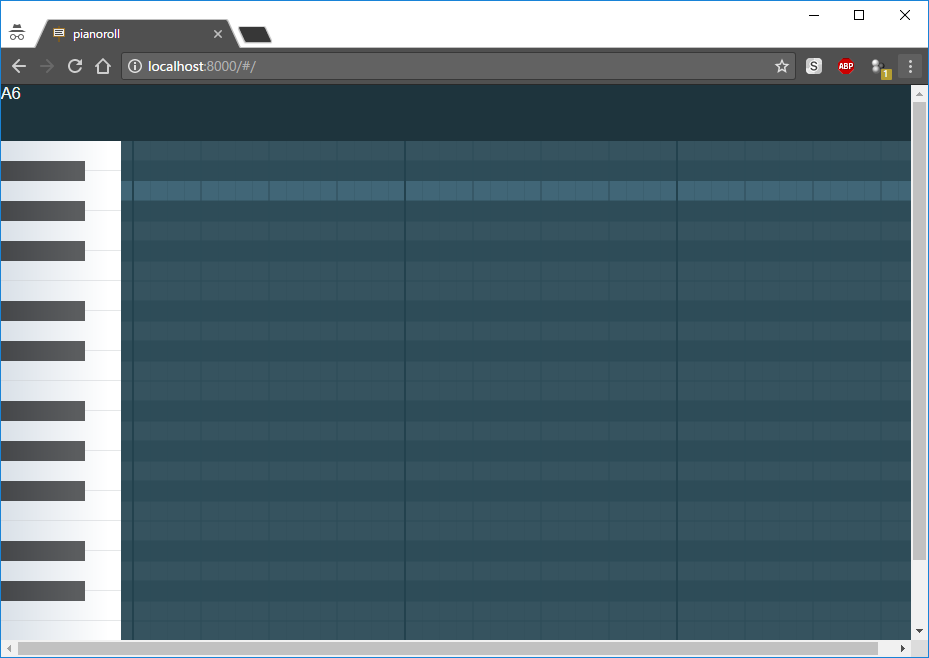
現状

- ヘッダを追加
- ピアノロールエディタ
- グリッド表示
- マウスオーバーでヘッダにキーの名前を表示
ピアノロールエディタをマウスオーバーしてヘッダに表示するやつはVue.jsのチュートリアル動画で見たStoreパターンを使ってみた。
得た知識とか
Git:前回のコミットに対してちょっと追加したい
前回のコミットでコミット漏れがあったことに気づいたときに以下が便利。コミットコメントとかはそのまま、ステージングしたファイルの変更が追加できる。
git add <追加したいファイル> git commit -C HEAD --amend
Git:ステージングしたを元に戻したい
あんまり使わないから覚えられない。--hard付けると変更も消えるので大ロス(一敗)。
git reset HEAD
vue-cliのhot reloadが効かない
rsync有効にすると色々と面倒なことになって結局切ったんだけど、他に解決方法があった。プロジェクトのconfig/index.jsでpollをtrueにする。ホストでファイルを更新したらちゃんとリロードしてくれた! しかも部分的に再コンパイルしてるっぽくてリロードが速い。
def: { 中略 poll: true, 中略 }
今後の予定
- エディタを左クリックでノート(音符)を置く
- 右クリックでノートを削除
- Ctrl+右クリックでカーソルのX軸にあるノートを選択
- 選択したら構成音からコード名を表示する
- 実はこれが本来の目的
- エディタ部分クリックで音を鳴らす(やるかは未定)
- 音を鳴らすライブラリあるかな
- nanotunes - npm
- 再生してノート通りに音を鳴る(やるかは未定)